LOCATION: INDIA, PUNE.
CURRENT TIME:
SAHIL
KANDHARE
( CREATIVE WEB DEVELOPER
& 3D EXPERIENCE DESIGNER )
LOVES: COMPUTERS, DEVELOPMENT & 3D MODELING.
LEARNING: 3D GAME DEVELOPMENT.
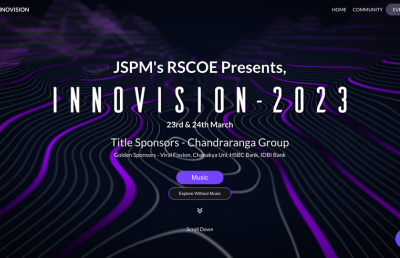
Description:
This is the website I have built
for Innovision, an annual technical event organized by students at our
institute on a national level. This webpage showcases essential information
about the event, such as its objectives, schedule, competitions, workshops,
and guest speakers, to engage participants effectively and ensure a
successful event.
Tools and Tech:
#three.js #shaders #webgl
Visit
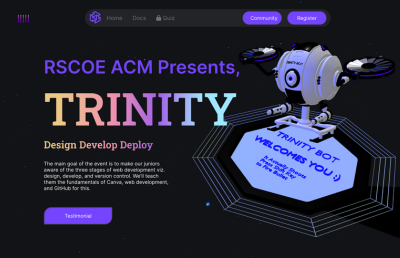
Description:
I have created the website for
Trinity 2023, an event organized by ACM RSCOE, with the aim of educating our
juniors about the three stages of web development: design, development, and
version control. The website features interactive elements, Blender models,
and custom shaders to enhance the experience.
Tools and Tech:
#three.js #blender #webgl
Visit
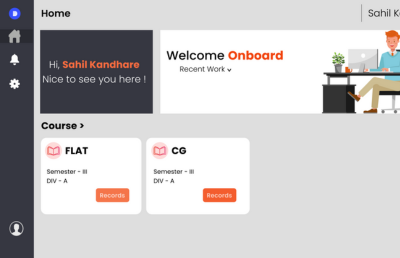
Description: It is build on top of the React JS,
with scss. It is a web app that will automatically find all the computation
results for course outcome attainments of students of particular
division.
Tools and Tech:
#react.js #MERN-STACK #sheet.js
#bootstrap
Code
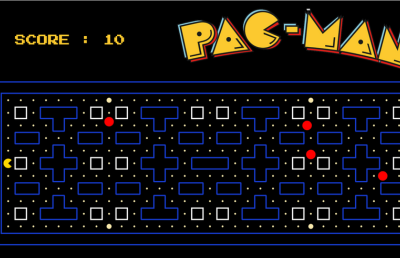
Description:
I developed a PACMAN game using vanilla JavaScript. The enemy in the game
features random artificial intelligence, providing unpredictable movement
patterns. This random AI creates an element of surprise as the enemy pursues
PACMAN throughout the maze, enhancing the overall gameplay experience.
Tools and Tech: #Vanilla JavaScript #HTML-canvas
Visit
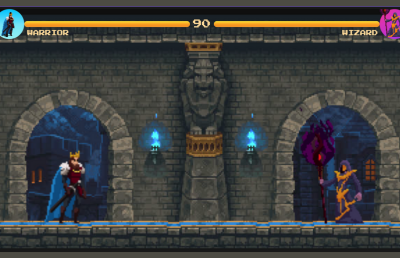
Description: Castle-Battle is an exciting and
engaging two-player fighting game built entirely in vanilla JavaScript. The
game is designed to provide an immersive gaming experience, complete with
captivating sound effects and impressive sprite animations.
Tools and Tech: #Vanilla JavaScript #HTML-canvas
Visit
© 2023 | Designed and developed with love by SK027.